Mobile Design
07 /
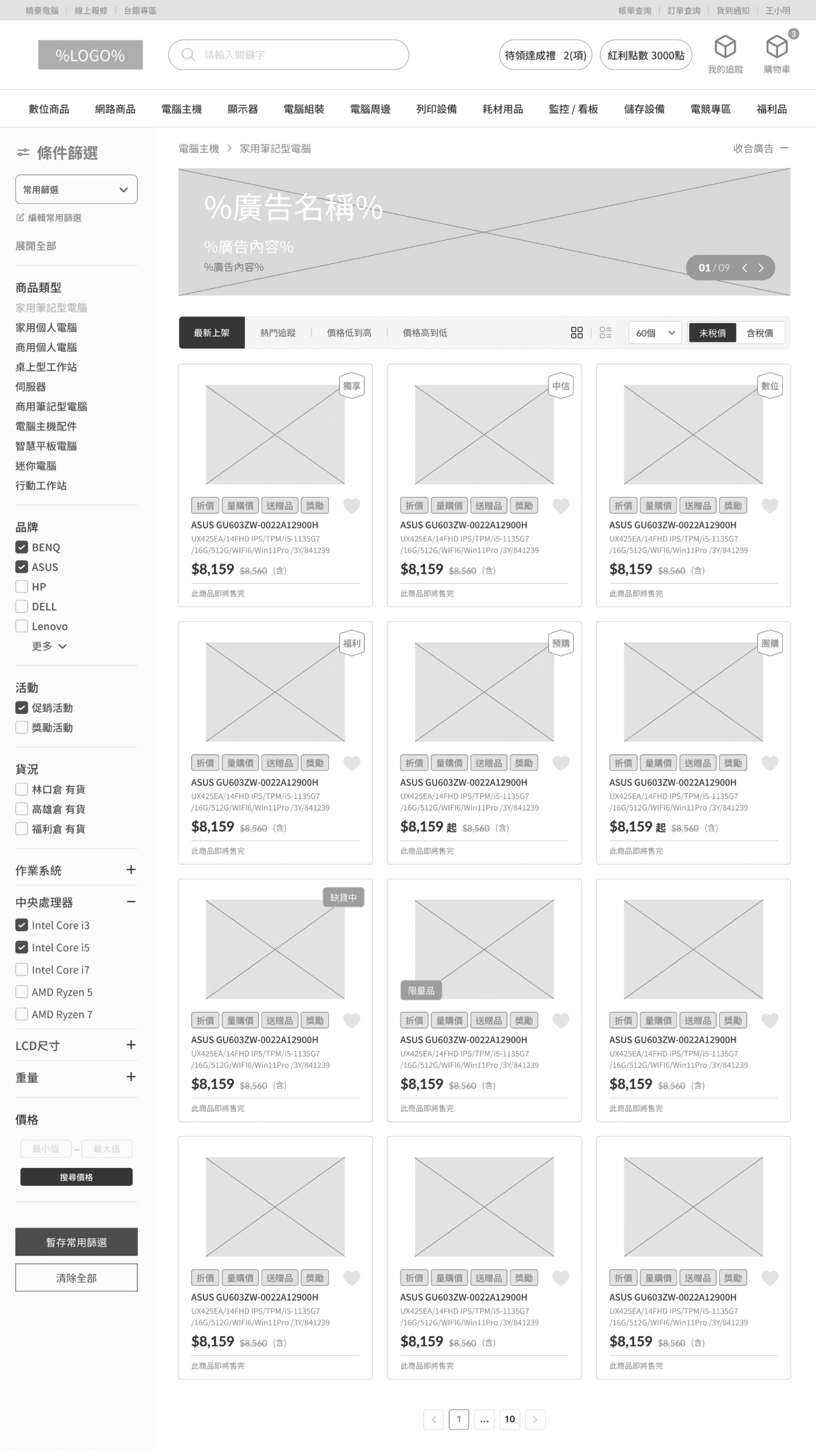
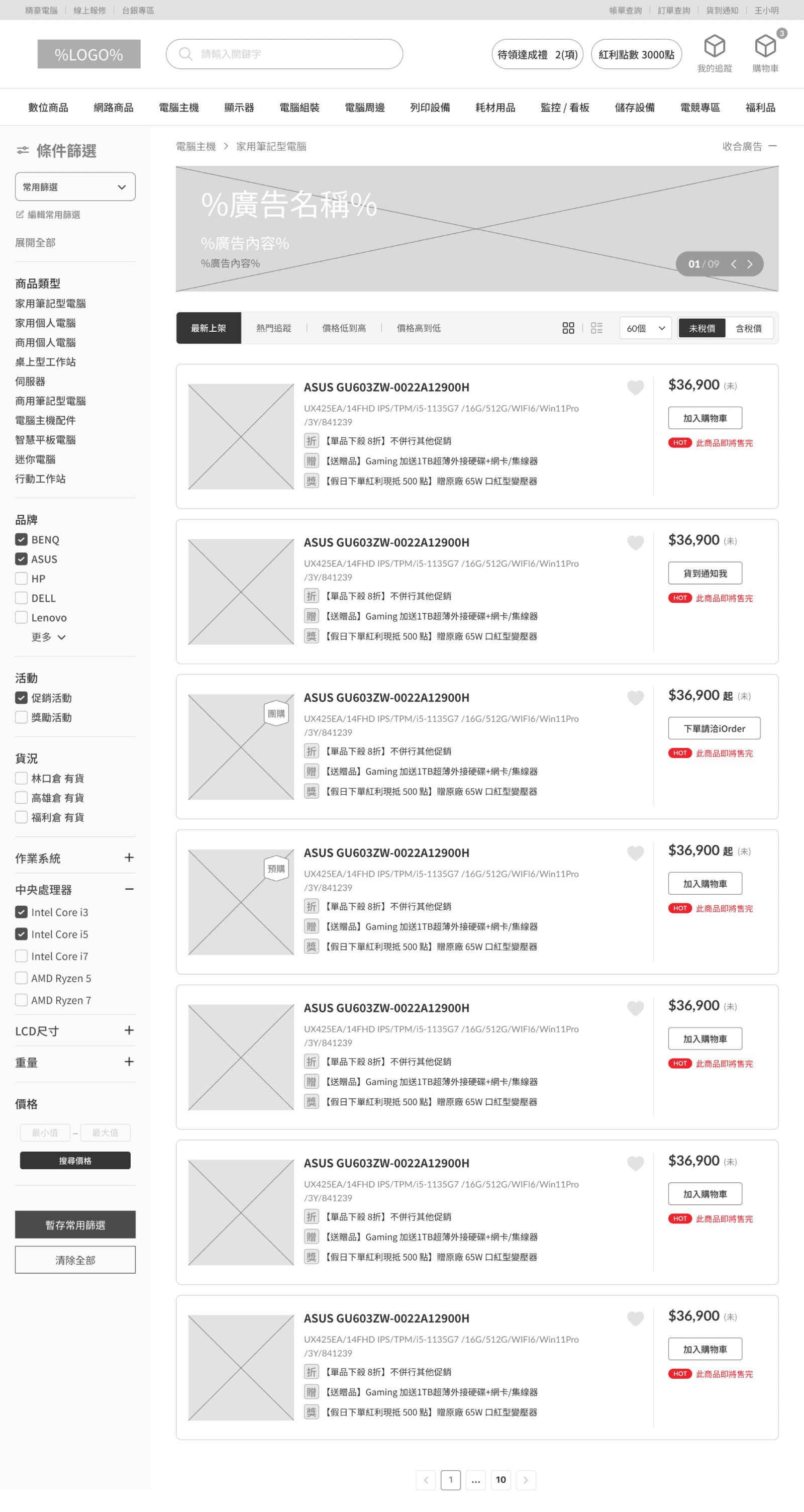
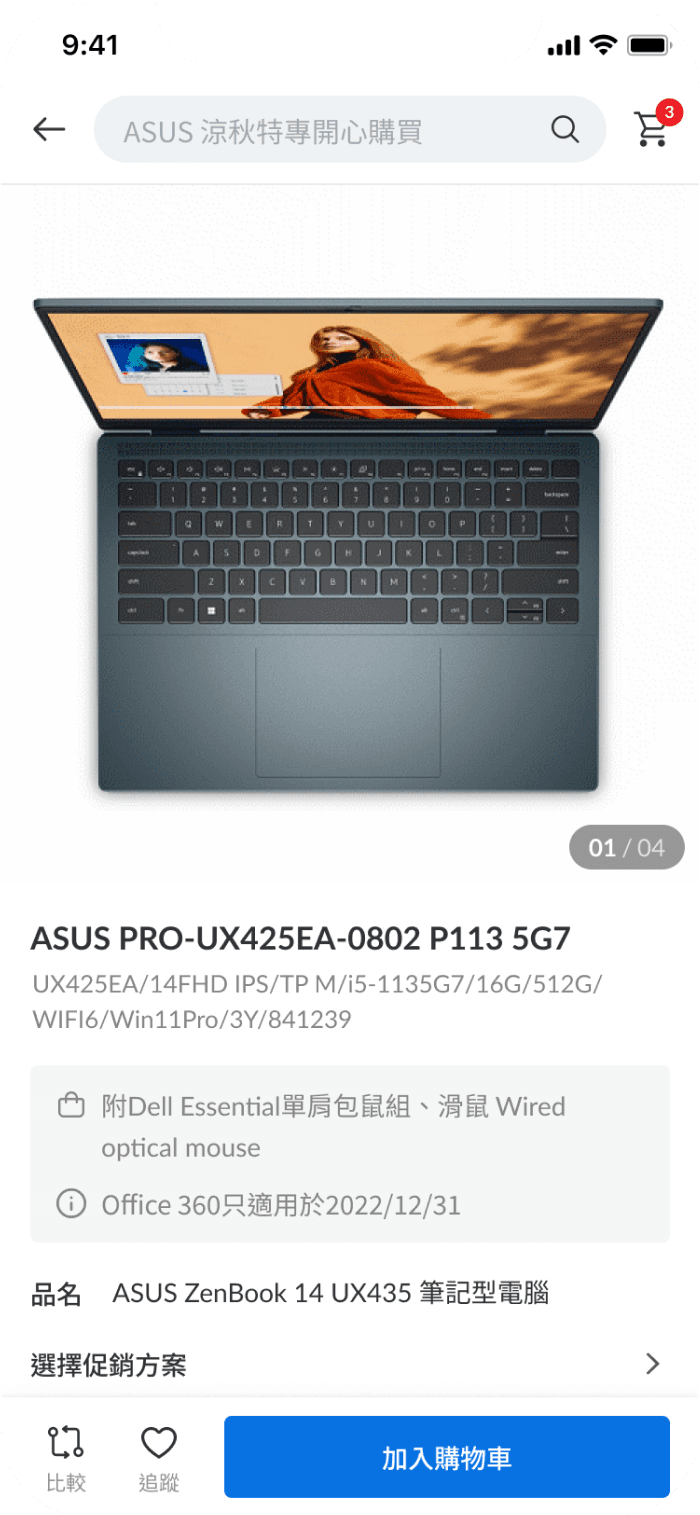
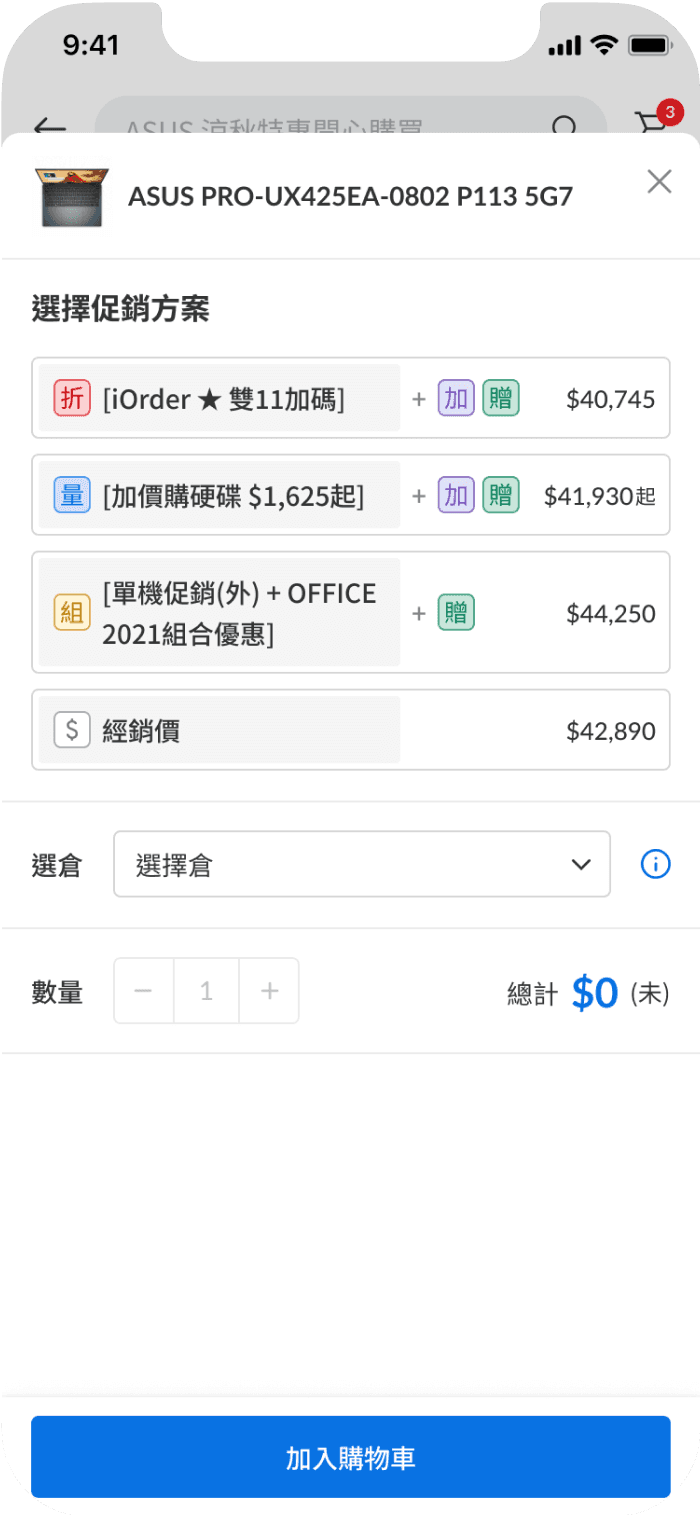
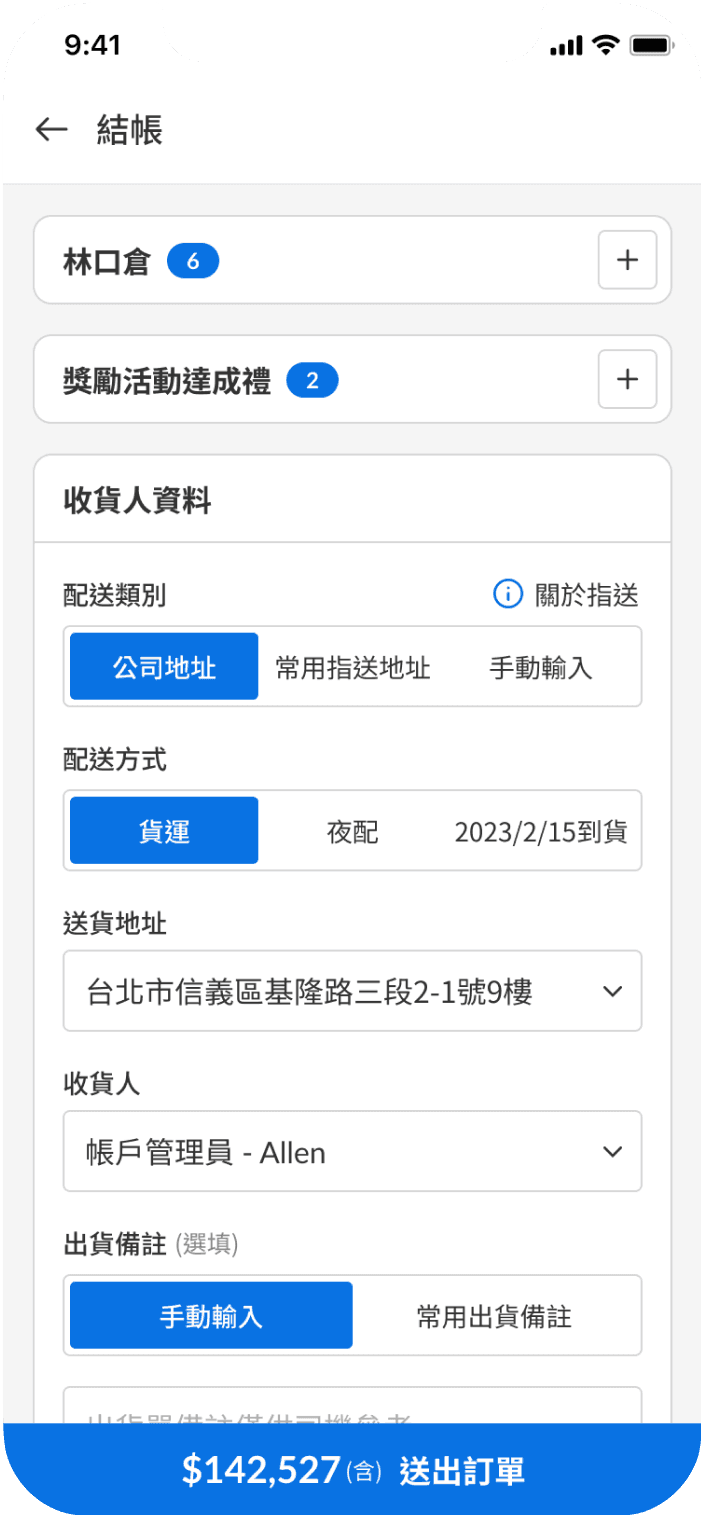
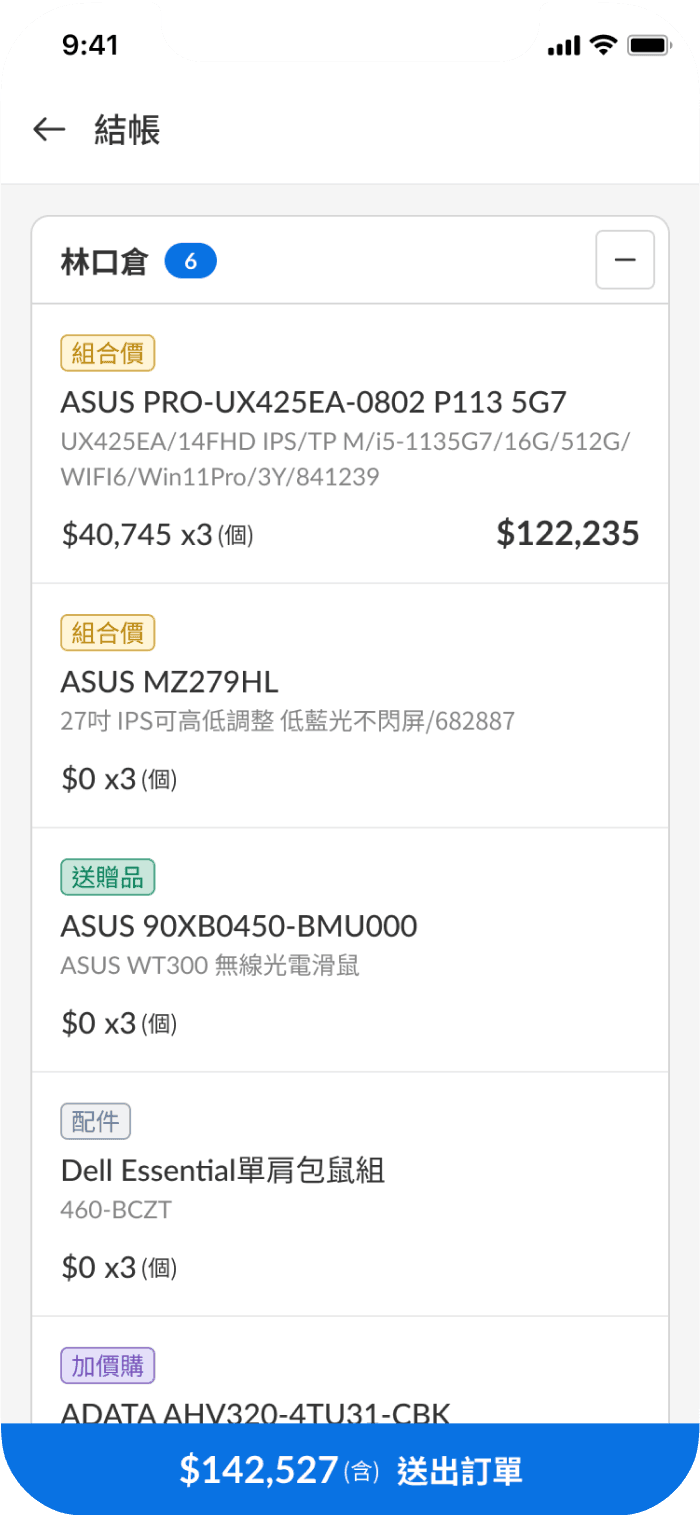
Wireframe
05 /

B2B Order Platform
Desktop Web
UX Designer
Sep 2022 - Feb 2023


About Project
iOrder是一个B2B電子商務平台,提供各種3C產品供經銷商購買。然而V1.0并不强調視覺元素和商品呈现。所以在個專案中我們設想了很多促销情境、活動,並配合stakeholder現有ERP的操作機制,優化使用流程與美化介面。
iOrder is a B2B e-commerce platform that provides various 3C products for Customer to purchase. However, V1.0 does not emphasize visual elements and product presentation. Therefore, in this project, we imagined many promotional scenarios and activities, and combined them with the existing ERP operating mechanism of the stakeholder to optimize the use process and beautify the interface.
Stakeholder Requirements
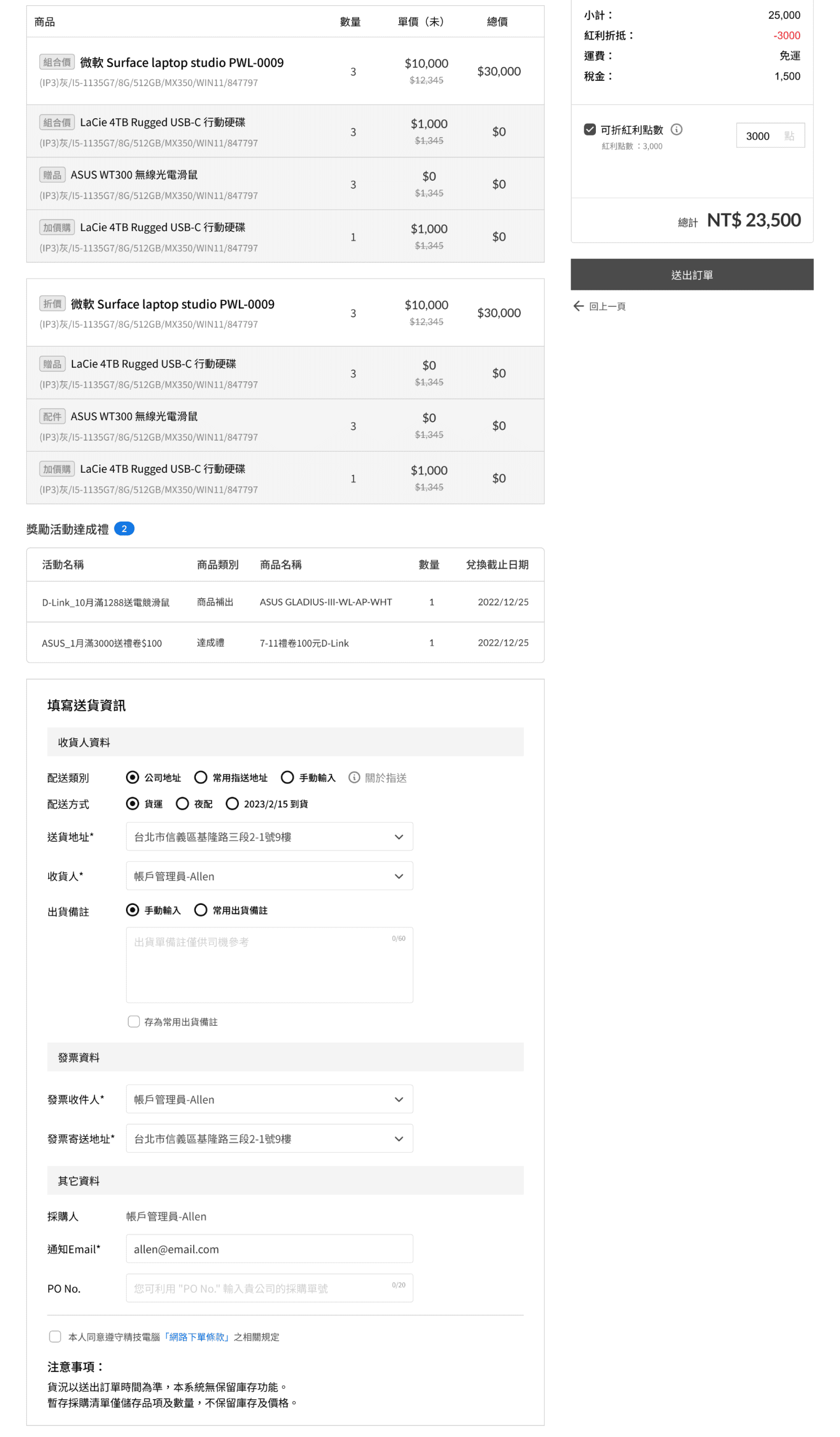
我們協助重新設計整個前台網站,包含了整個購物流程。並且重新設計了他們的後台系統,串接客戶現有ERP系统,以方便客戶在現有數據下進行操作。
We helped redesign the entire front-end website, including the entire shopping process. We also redesigned their backend system and connected it to the customer's existing ERP system to facilitate customers to operate with existing data.
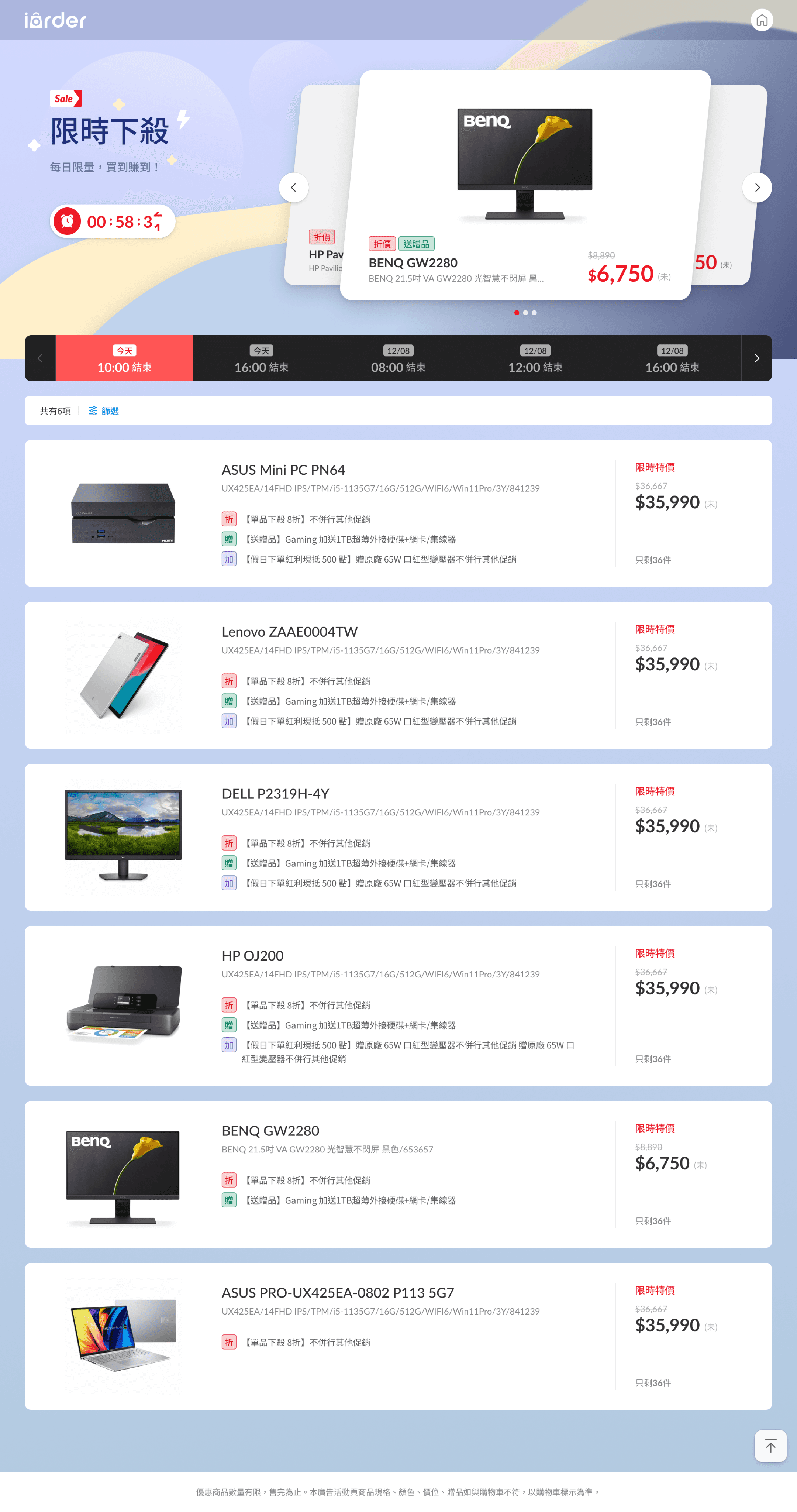
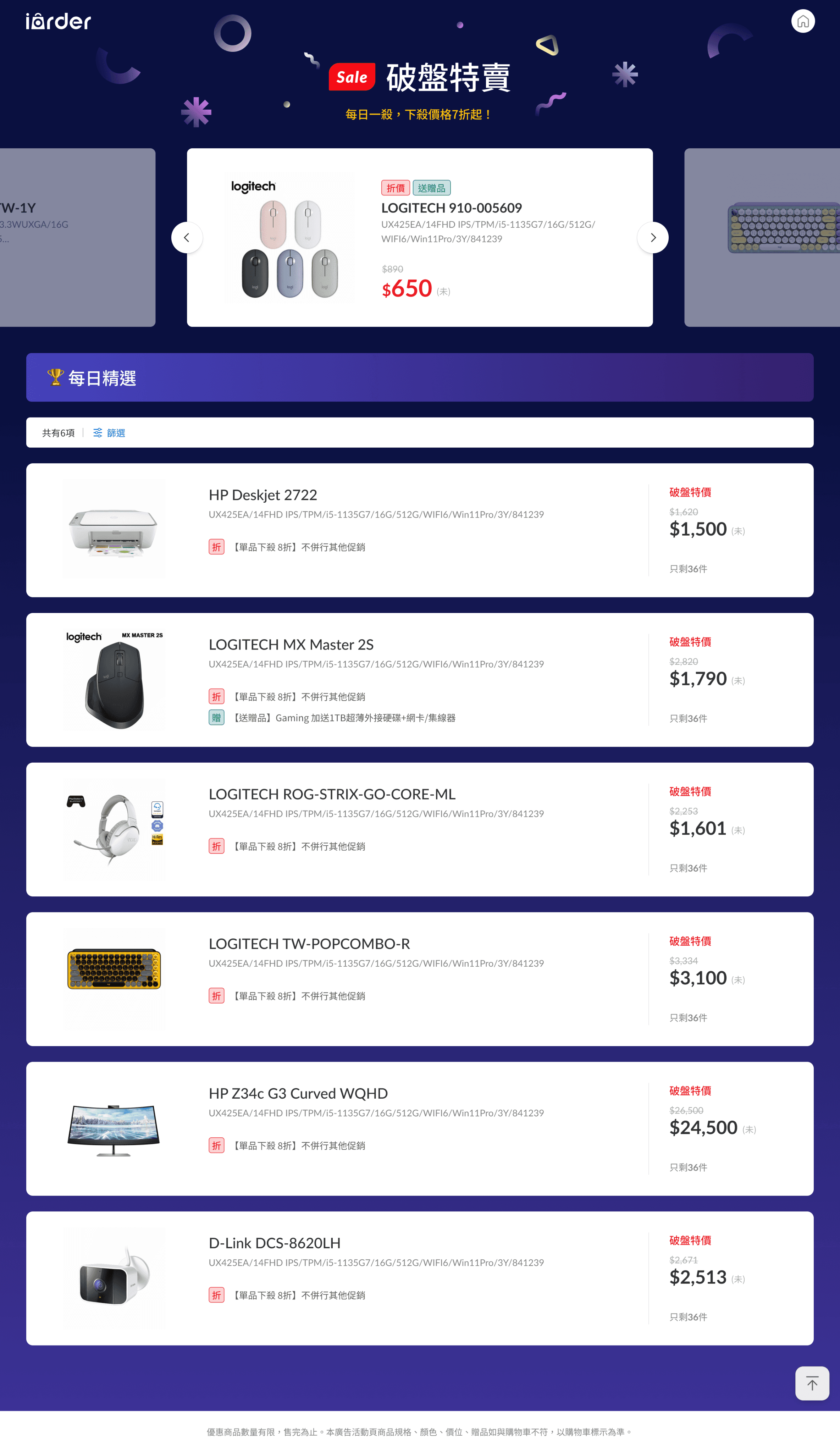
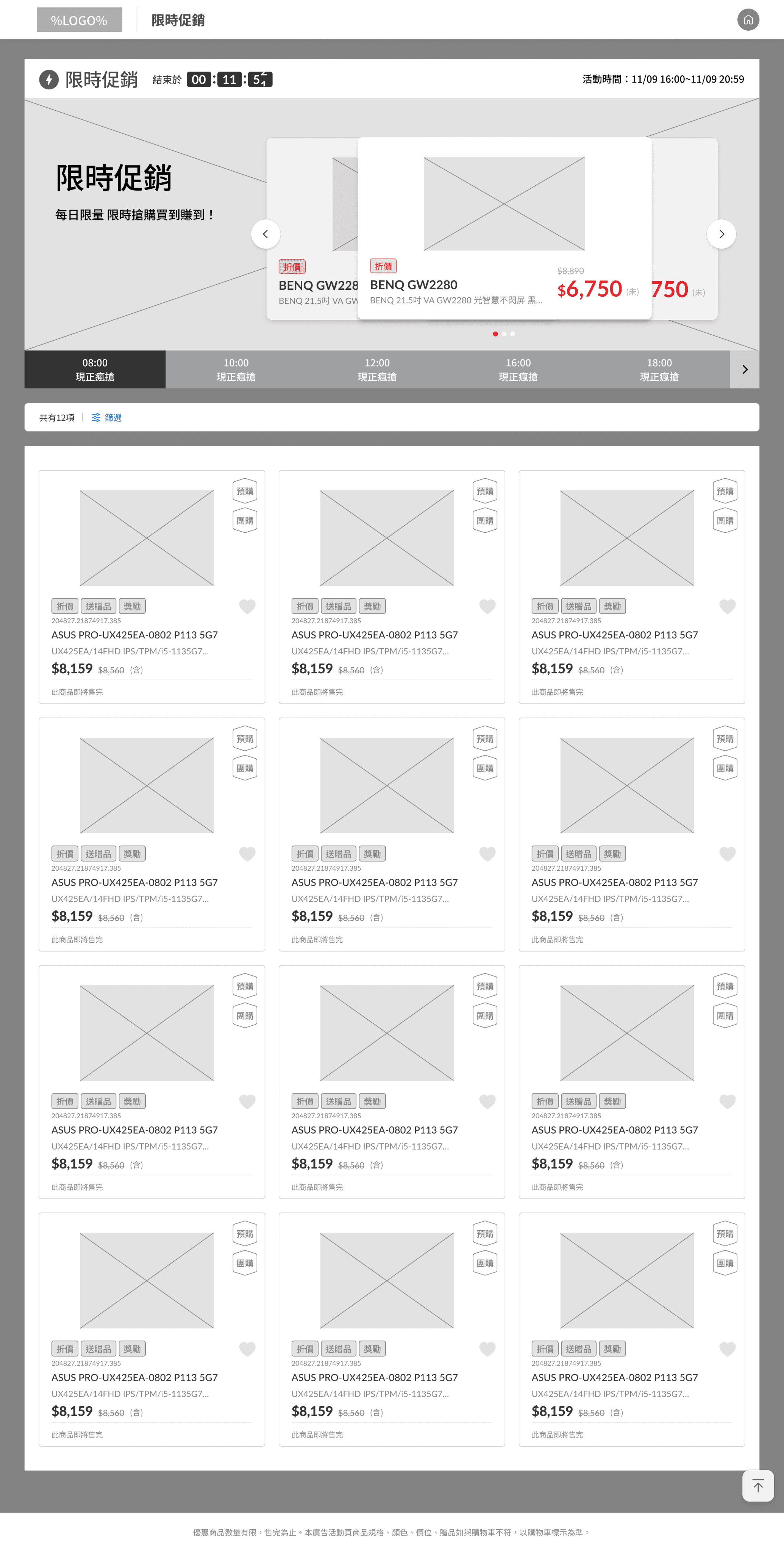
促銷機制
Promotion Method
1.0的廣告、促銷未有明顯差異性,促銷方式過於單調,電商近幾年的促銷方式多元,若無彈性的促銷機制是無法激起客戶的購物慾。
There is no obvious difference in advertising and promotion in website V1.0, and the promotion methods are too monotonous. In recent years, e-commerce promotion methods have been diversified. If there is no flexible promotion mechanism, it will not be able to stimulate customers' desire to shop.
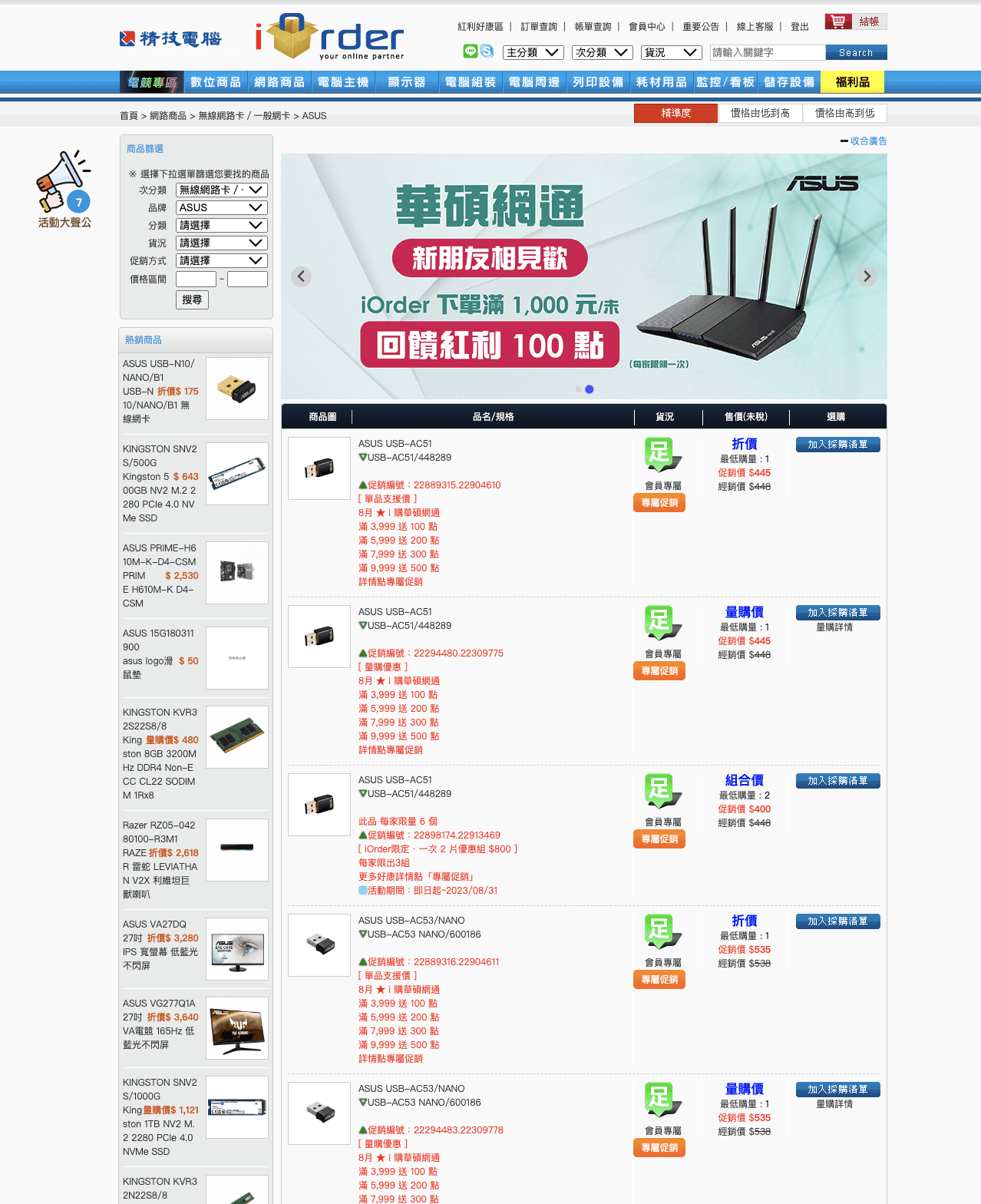
文字過多
Too Much Text
1.0的網頁中,文字佔了大部分的版面,且又因為V1.0的促銷格式並未被統一,導致有各種客製的版型或樣式出現,讓整體畫面過於混亂。
In website V1.0, text takes up most of the layout, and because the promotion format of V1.0 has not been unified, various customized layouts or styles appear, making the overall picture too confusing.
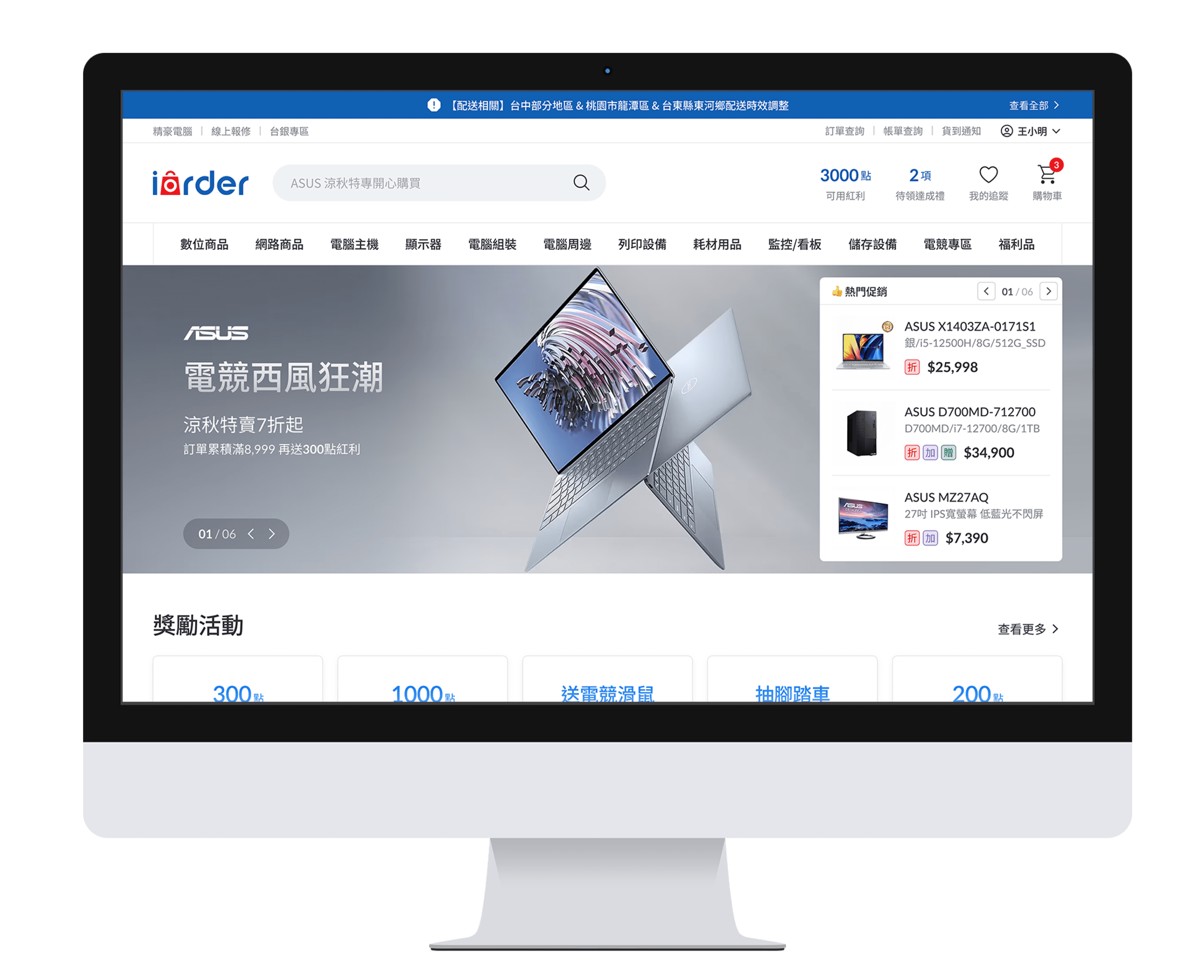
網頁佈局
Website Layout
1.0的網站版面配置較為古板,首頁是採取三個區塊切分,這會讓使用者在瀏覽網站時看不到重點,容易失焦。
The layout of website V1.0 is relatively traditional. The homepage is divided into three blocks. This will make users unable to see the key points when browsing the website and easily lose focus.
人工成本
Labor Cost
1.0有許多功能都得透過人工協調或處理,譬如說商品補貨後要透過產品線PM寄Email通知給經銷商
In website V1.0 has many functions that require manual coordination or processing. For example, after a product is replenished, the product line PM needs to send an email notification to the dealer.
1
多元促銷
增加許多促銷類型,ex: 特定期間促銷、破盤特賣、限時促銷....,提供給各產品線PM能活用促銷販售商品
2
圖片導向
將字的篇幅縮短,改以圖片為導向,並規範了商品呈現的格式,但仍保有些微彈性供PM靈活應用
3
版面佈局
將網頁佈局調整為由上至下瀏覽,由左至右瀏覽,且減少切割過多的區塊
4
網站自動化
將許多原先人工處理的工作交給網站處理,用系統自動回覆、商品推播通知、FAQ等方式減少人工作業
Role: UX DESIGNER
負責與Stakeholder需求訪談,了解現行V1.0現況,與客戶的需求想法。
協助客戶定義前端邏輯,提供客戶各種可能性。
提供有效資訊給團隊,以利評估功能複雜度與時數。
將需求與想法轉化成Wireframe,讓討論有個依據,也讓UI能參考架構。
協助定義站台架構並完成所有使用者流程。
將技術規格標註在交付文件,讓工程師能搭配api文件參考。
與負責設計後台的設計師定義前後台設計得一致性。
協助設計部分後台設計
1. Responsible for conducting requirement interviews with Stakeholders to understand the current status of V1.0 and to communicate with customers about their needs and ideas.
2. Assist customers in defining front-end logic and provide them with various possibilities.
3. Provide effective information to the team to facilitate the evaluation of functional complexity and duration.
4. Transform requirements and ideas into a Wireframe, providing a basis for discussion and allowing the UI to reference the architecture.
5.Assist in defining the site architecture and completing all user processes.
6. Mark the technical specifications in the delivery documents so that engineers can refer to them in conjunction with API files.
7. Define consistency in front-end and back-end design with the designer responsible for designing the backend.
8. Assist in designing some backend functions


















1.0概況
我們發現B2B的電商平台消費體驗上不同於一般終端消費者,經銷商購買商品是為了賣出,而非買給自己使用,所以他們會精打細算,也就是說價格的差異與促銷的顯示對於使用者就格外重要,另外,我們發現在資訊呈現上要越簡單、越清楚才能夠刺激消費,否則在購物過程中很有可能因為各種困擾原因而放棄消費。
We found that the consumption experience of B2B e-commerce platforms is different from that of ordinary end consumers. Dealers buy goods to sell rather than buy them for their own use, so they are careful about their budget. In other words, the difference in price and the display of promotions have a significant impact on usage. is particularly important. In addition, we found that the simpler and clearer the information presentation is, the more it can stimulate consumption. Otherwise, during the shopping process, it is very likely that people will give up consumption due to various disturbing reasons.
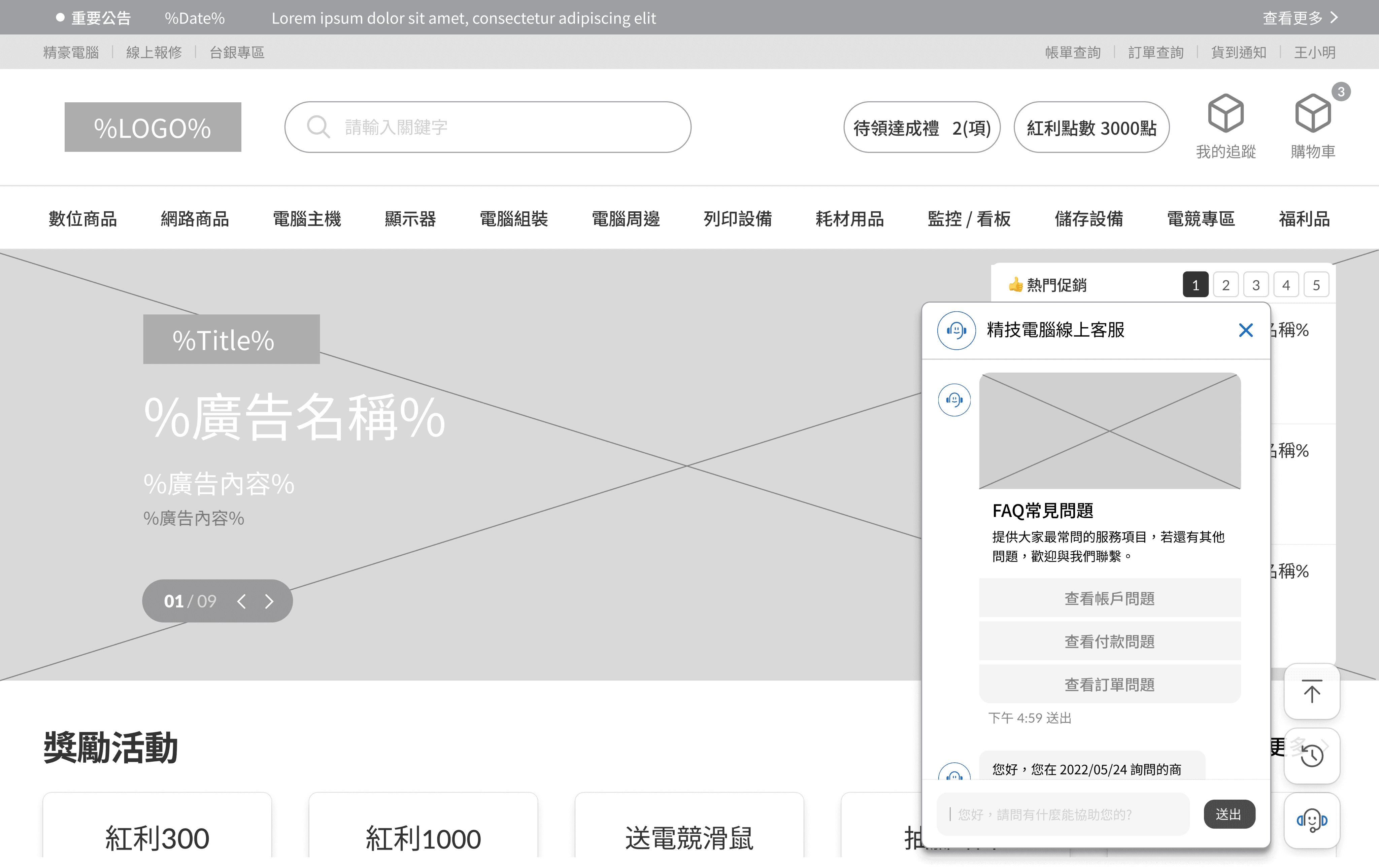
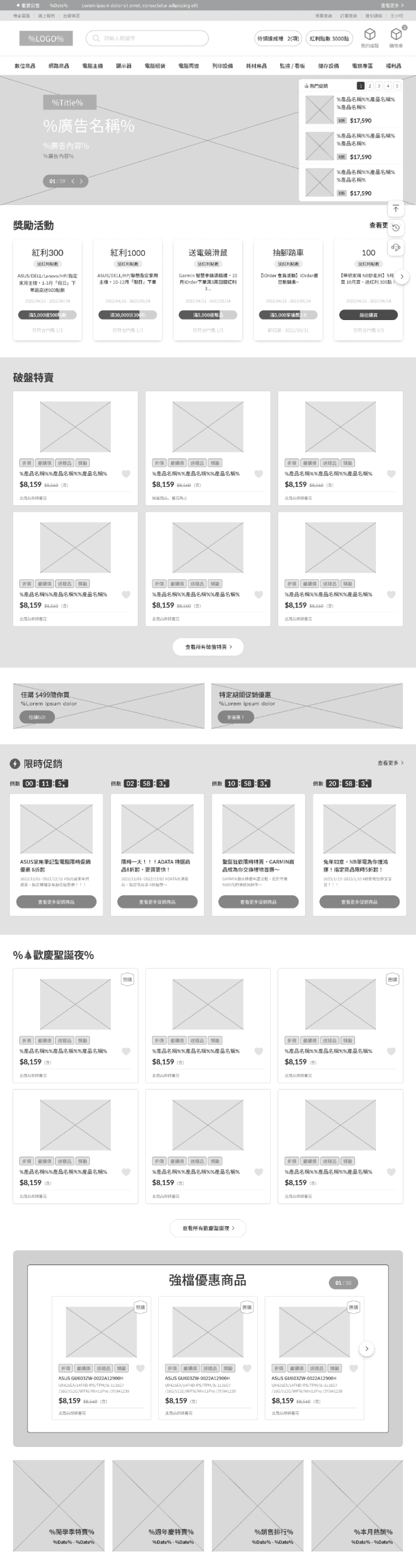
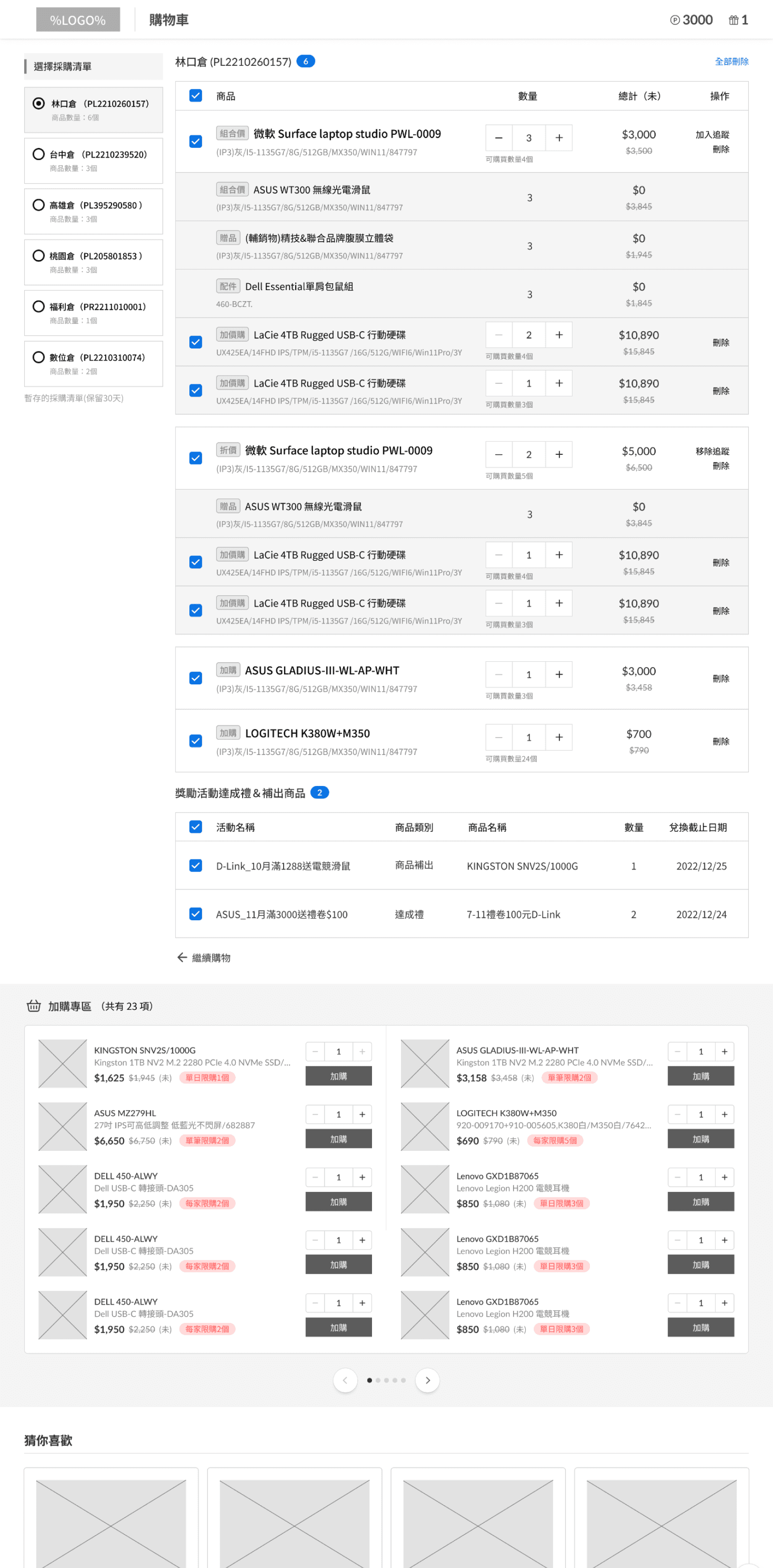
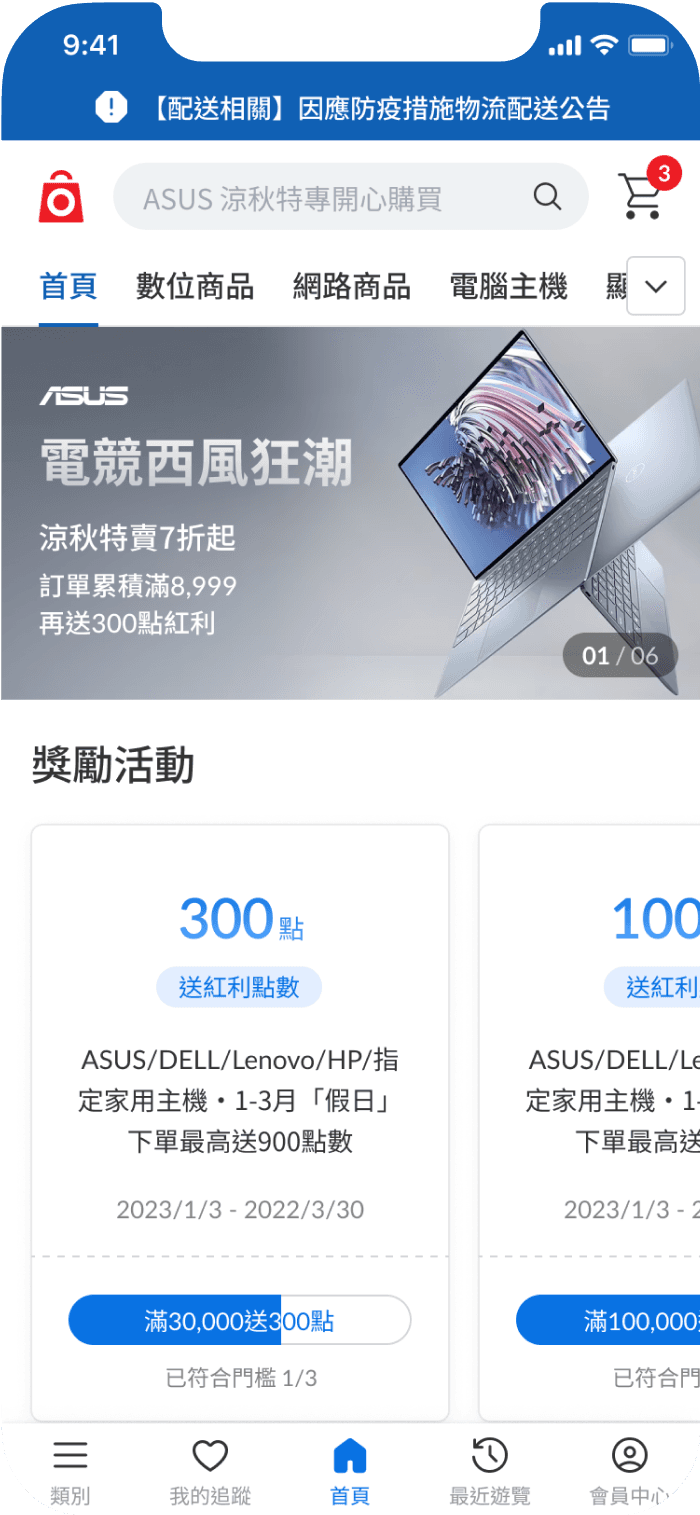
Main Page
06/
Main Page
06/












About Project
01 /
Pain Points
02 /
Design Strategy
03 /
Role of Project
04 /